data-gui
The aim of data-gui is to create a scalable and lightweight user interface to tweak variables in JS.
Documentation — Demo — Source
Installation
npm i data-gui --save
yarn add data-gui
How to use
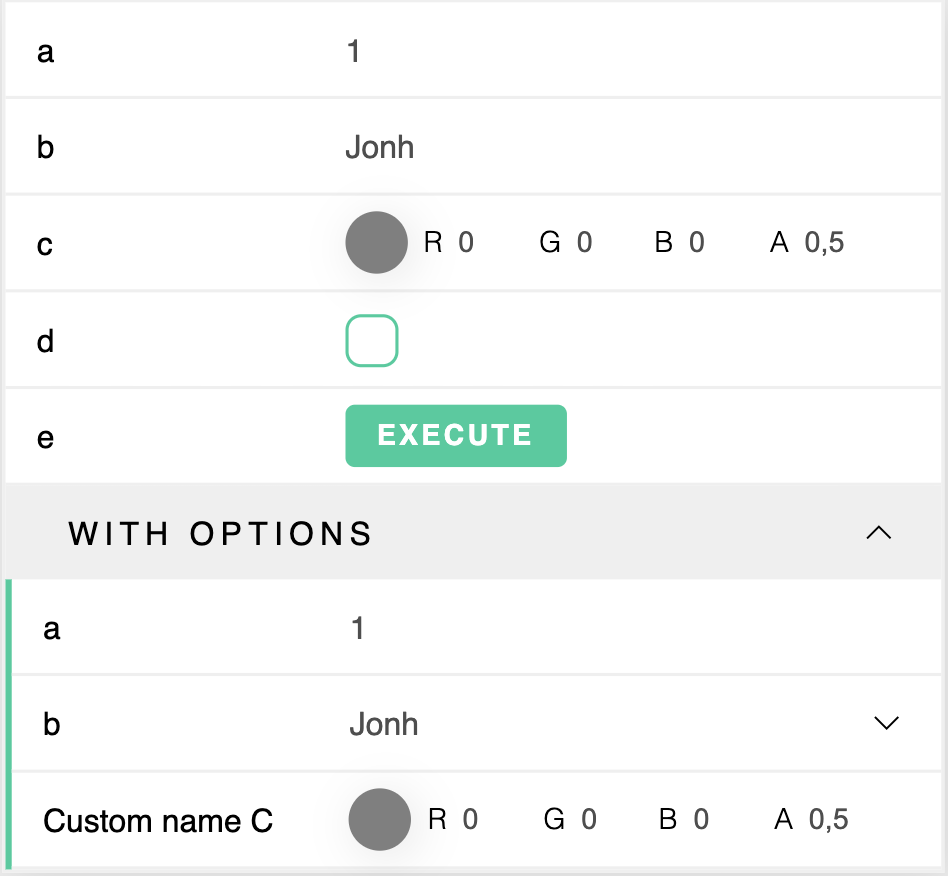
Basic use

// See result below
import GUI from 'data-gui'
const target = {
a: 1,
b: "Jonh",
c: "rgba(0, 0, 0, 0.5)",
d: false,
e: () => alert("Hello E")
}
const gui = new GUI()
gui.add('a', target)
gui.add('b', target)
gui.add('c', target)
gui.add('d', target)
gui.add('e', target)
const g = gui.group({ name: 'With options' })
g.add('a', target, { min: 0, max: 100, step: 0.1 })
g.add('b', target, { choices: ["Jonh", "Foo", "Bar"] })
g.add('c', target, { name: "Custom name C"})
Consult controller documentation for more information
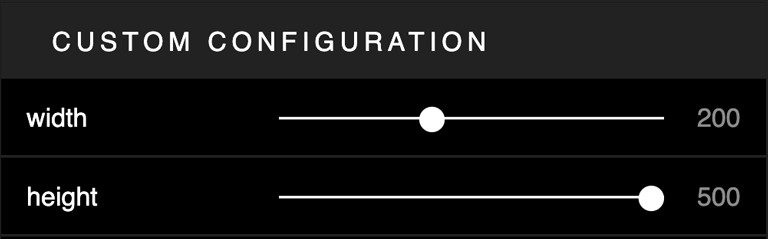
GUI Configuration

const gui = new GUI({
name: "Custom name"
theme: "dark"
})
gui.add('width', target, { min: 0, max: 500 })
gui.add('height', target, { min: 0, max: 500 })
Consult GUI page in the documentation for more information
Dependencies
- LitElement for webcomponents.
- @solaldr/raf
License
MIT.
